'Google'에 해당되는 글 11건
- 2021.04.11 Software | Blogger 로 이사하기 6
- 2021.02.12 Software | 티스토리에 Youtube 동영상을 삽입해 보자
- 2021.01.18 Software | Google Adsense 적립금 타기
- 2020.07.26 AWS | Lightsail 과 Outline 이용하여 VPN 만들어 보기 9
- 2020.06.28 Software | Windows 10 Pro 와 Office 2019
- 2020.04.23 Software | Bing webmaster tools 사용기
- 2020.04.22 Software | NAVER Analytics 사용기
- 2019.04.29 Software | Google Analytics 를 이용한 블로그 분석 2
- 2018.11.10 Software | 블로그를 검색엔진에 노출시키기
- 2018.05.29 Hardware | Amazon Kindle Paperwhite 구매기
1. 새 에디터
TISTORY 에서 구 에디터는, 블로거가 Web Browser 로 글 작성시, 사용자 편리성이 거의 갑 수준이라고 생각했습니다.
Kakao 에 많은 중국 자본이 투입되면서 뭔가 변화가 생기더군요.
차례로 Adfit 이 Kakao 로 넘어갔으며, Daum 과 관련된 부분도 Kakao 로 넘어갔습니다.
그러면서 오래 끌던 미완성인 새 에디터 적용도, 구 에디터 지원을 삭제하면서, 새 에디터만 사용할 수 있도록 강제 되었습니다.
문제는 TISTORY 새 에디터는, 구 에디터에서 오랜 동안 구현된 기능들이 빠진 상태로 강제된 것이죠.
정말 쓸것이 못 되었습니다. (쓰레...)
2. 새 에디터의 문제, 문제, 문제 들...
링크가 걸린 글들을 복사하려 하면, 첫번째 링크만 살려 둔 채, 나머지를 날려 버립니다.
새 에디터에 학을 띠는 것은, 자기 마음대로 HTML 코드를 조작해 버린다는 것이죠.

글 안에 Code 삽입시, 프로그래밍 언어에 따라 가독성을 높이는 Syntax Highlighter 기능이 바보가 되었습니다.
위의 Link 글을 삽입 시, HTML 을 마음대로 조작하는 것과 동일하게 <pre><code> 내용을 바꿔 버립니다.
구 에디터에서는 이미지를 업로드 후, 나중에 수정 하거나 내려받기으면, 처음 파일 업로드 시의 원본 파일명과 확장자가 동일하여, 다른 곳에 쓰기 편하게 되어 있었습니다.
새 에디터에서는 내가 올린 파일명이 hash 값 스타일로 바뀌어 구분할 수 없게 되며, 확장자가 jpg 에서 jfif 로 변경됩니다. JPEG 의 규약이 jfif 인데, 이걸 확장자로 쓰다니... 지금은 무조건 img.jpg 로 파일을 다운받게 해 놨네요.
동영상도 한 동안 올리지 못하게 되었다가, 지금은 Video Station 이라는 명칭으로 바뀌었습니다.
Daum 이, NAVER 에 대항하는 좋은 회사라 생각하고 사용을 시작했으나, 중국 자본 투입 및 경영권 정치색이 NAVER 와 비슷한 인물로 바뀌면서 부터 TISTORY 는 변질된 듯 합니다.
기술의 자율성이 보호되지 않고, 그 수단의 제재를 통한 표현의 자유가 억압 당하는 느낌이 들어, 기존 포스트는 남기고 새로운 BLOG 활동 장소를 물색하게 됩니다. (단순히 기술 부족의 결과였다라면, 제가 사과드립니다)
정치와 자본으로 부터 자유로운 Platform 은 어디인가... 한 달 정도 고민 했습니다.
추가로, Domain 관리나 Web Server 관리가 필요 없는...
답은 Google God.
Google 에서 운영하는 Blogger - blogspot 으로 결정하였습니다.

3. Blogger
스토리고 자시고, blog 를 하는 사람들의 사이트, Blogger 되겠습니다.
* Blogger

사이트 가서 Google ID 로 등록하면 끝.

블로그 이름을 정합니다.

나만의 HOST 명을 정합니다. blogspot.com 은 고정입니다.
당연히, chochoball 을 선택했으나... 이런, 이미 사용중이라고 하네요.
(URL 을 치고 들어갔으나 전혀 활동이 없슴. ㅠㅠ)

그러면, erotic-chocoball 이지!

블로그 화면상에 보인 이름을 적으라고 합니다.

내가 가지고 있는 domain 이 있으면, blogspot.com 대신, 자기 소유 domain 으로 redirection 시켜 줍니다.
일단 저는 가지고 있지 않으므로 pass.

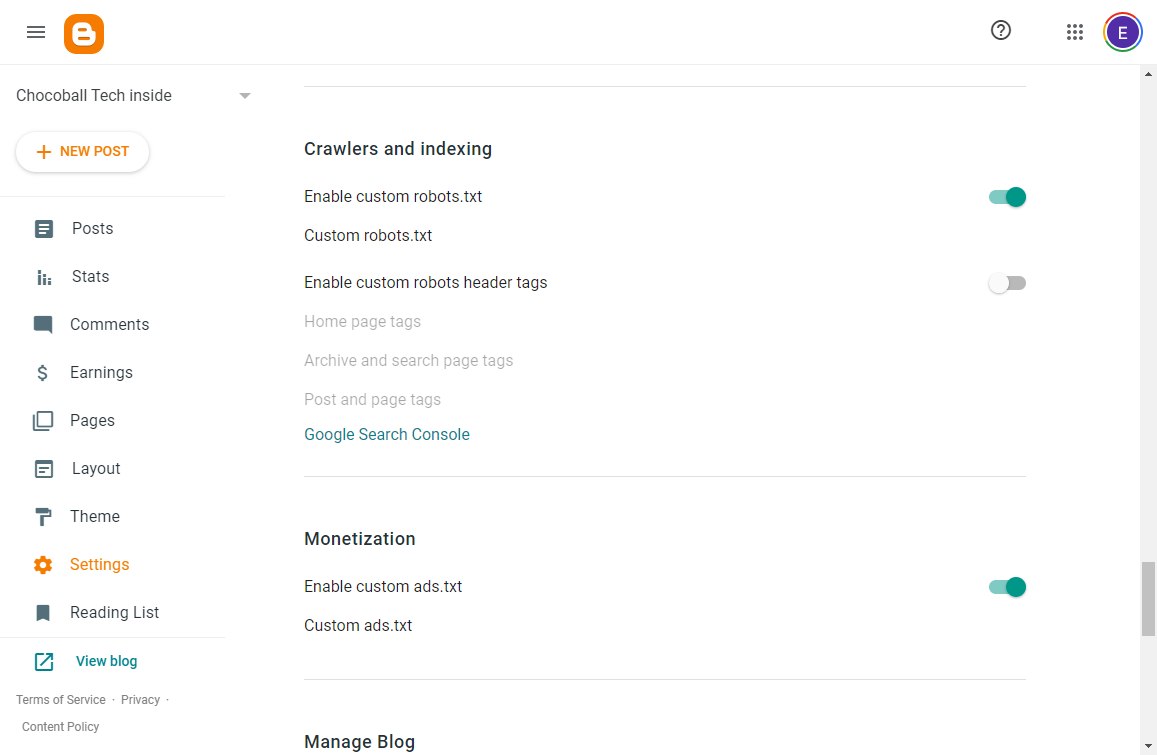
블로그를 휘젓고 돌아다니는 Crawler 들은 항상 welcome. 그래야 노출이 잘 되니.

브라우저 tab 에 보이는 favicon 도 바로 등록.

4. Adsense
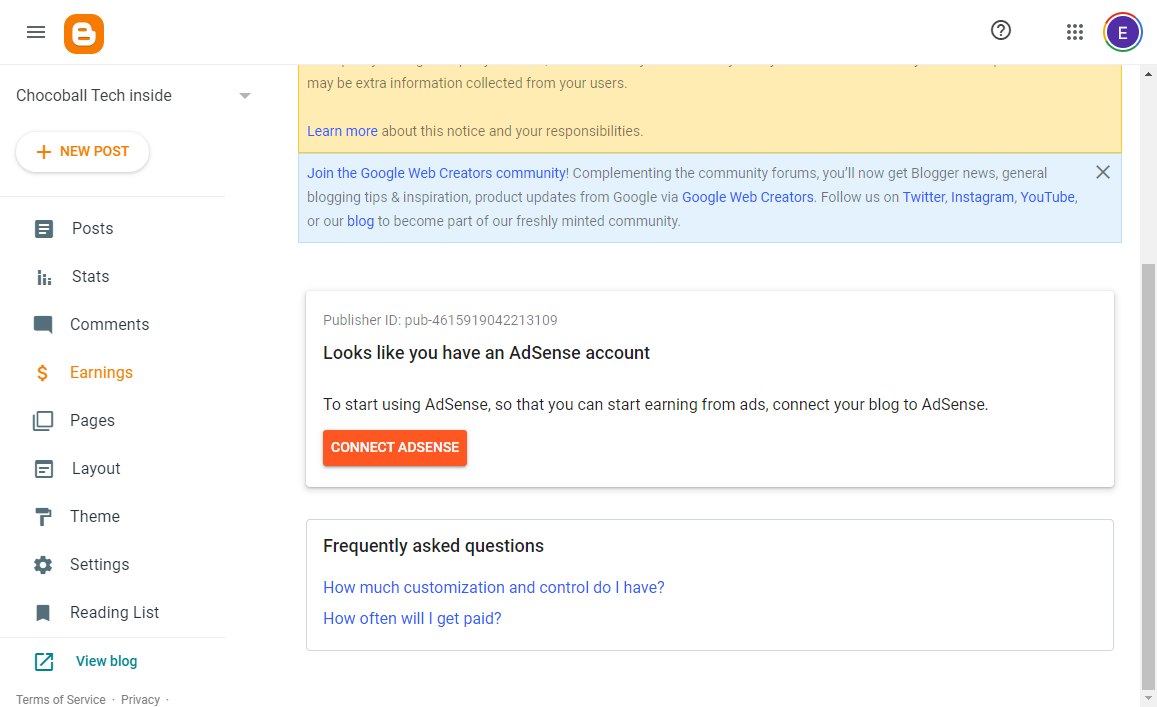
Google Adsense 수익을 낼 수 있도록 연동합니다.

연동은 되나, 최종 설정 완료는 Google Adsense 가서 해줘야 할 듯.
그래도, 이 정도만 되어도 편하네요. 보통 같으면, JavaScript 로 사이트 코드 따서 넣어 줘야 하는데, 구글 답게 자동입니다.

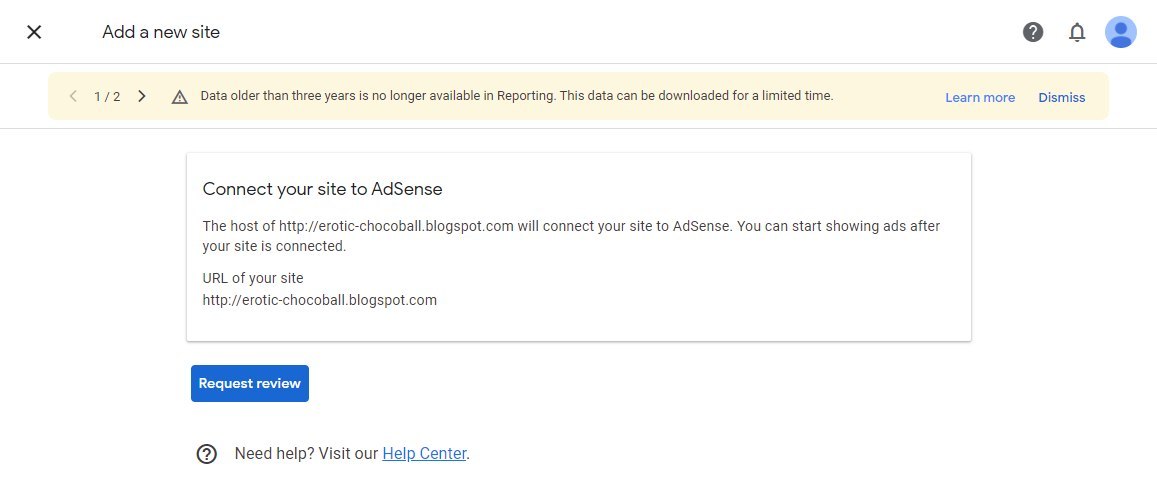
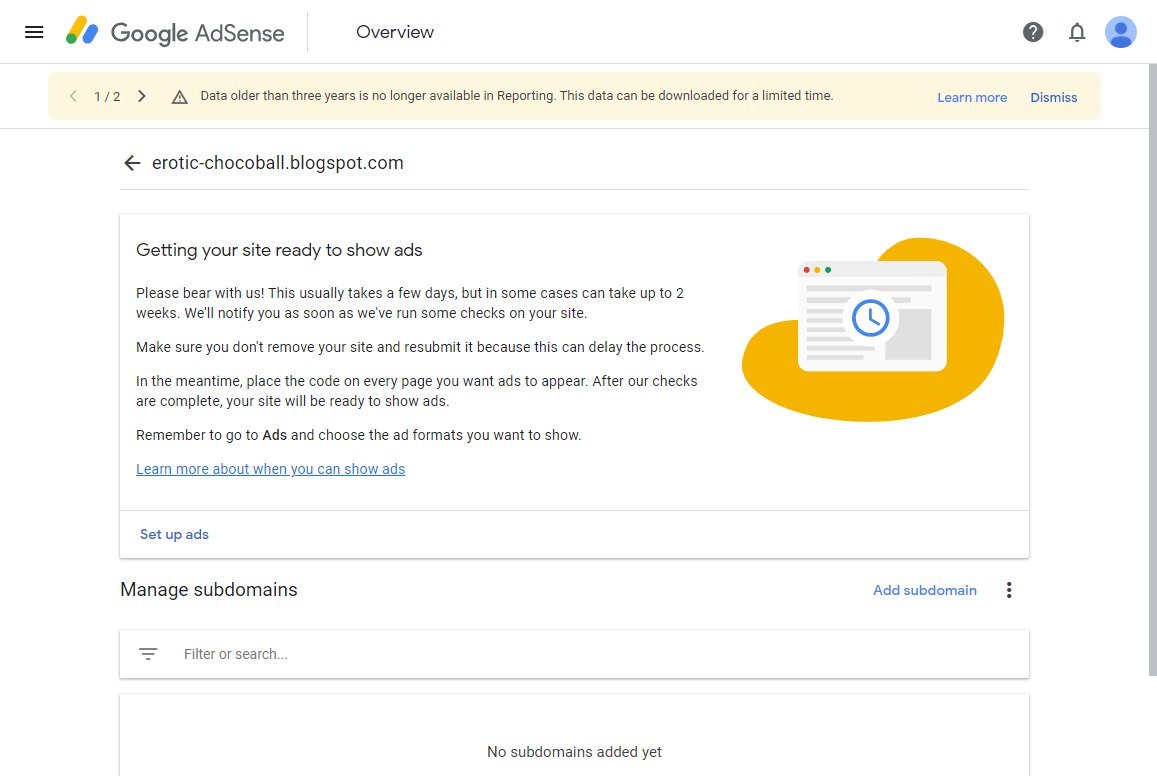
Google Adsense 가서 블로그 사이트 등록.

그 다음, "Request review" 를 눌러서 승인을 기다리면 됩니다.

광고 수익은 이제 두 개가 되었습니다. (전체 양으로 따지면 여전히 하나...)

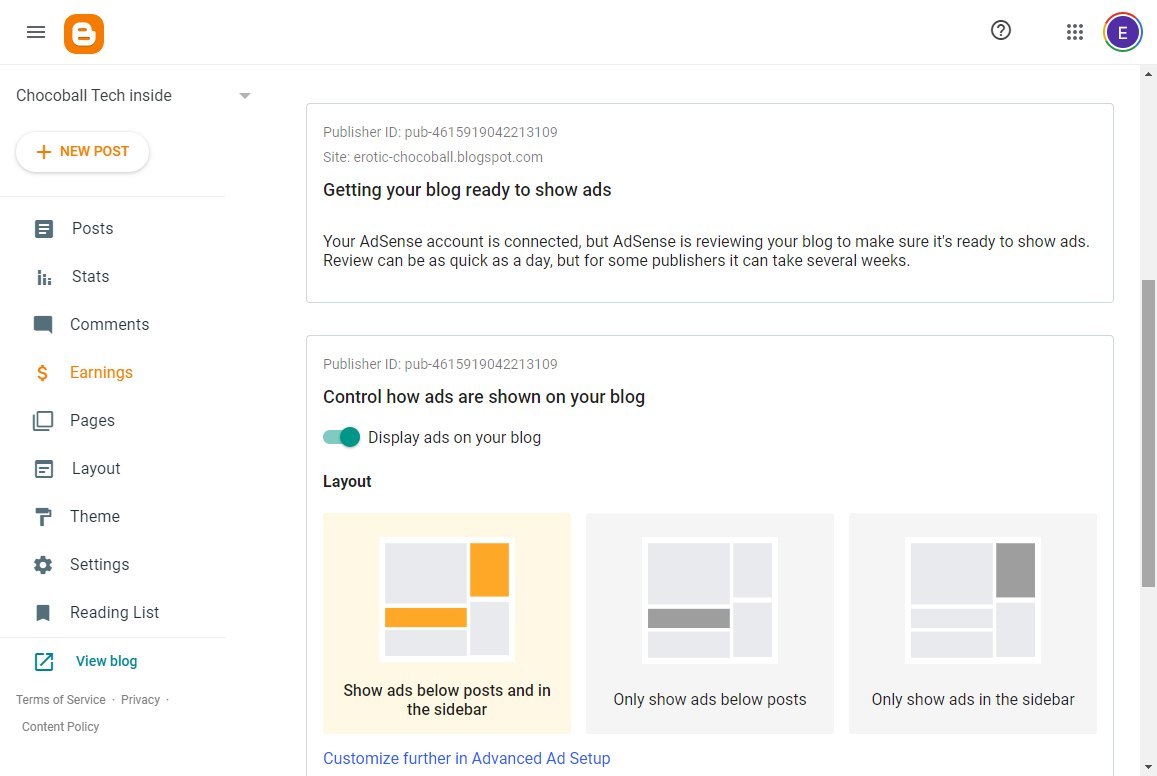
사이트에 가서 광고 노출에 대한 설정을 하라고 안내해 줍니다.

광고 노출 위치를 지정해 주고.

CCPA 설정 (뭔지 잘 모름) 도 on 해주고.

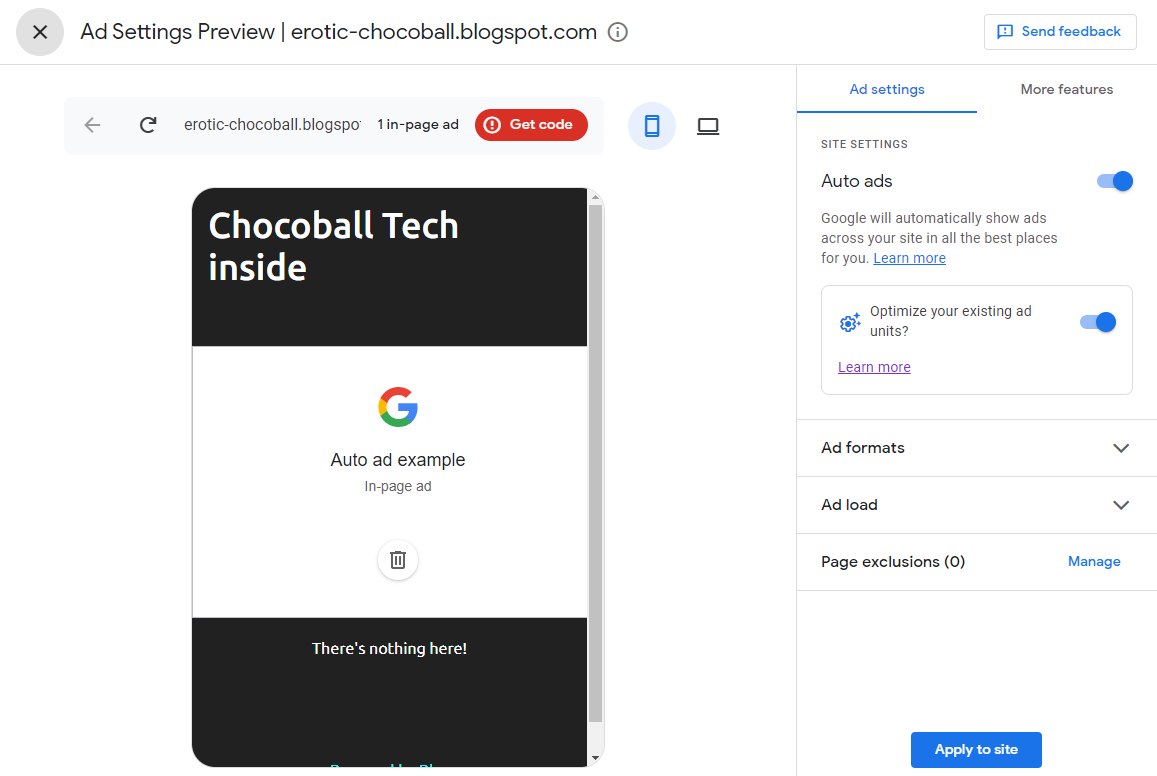
처음이라 잘 모르겠으니, 자동으로 해 줄 것 같은 Auto ads 도 설정해 줍니다.

응, 자동으로 해줘.

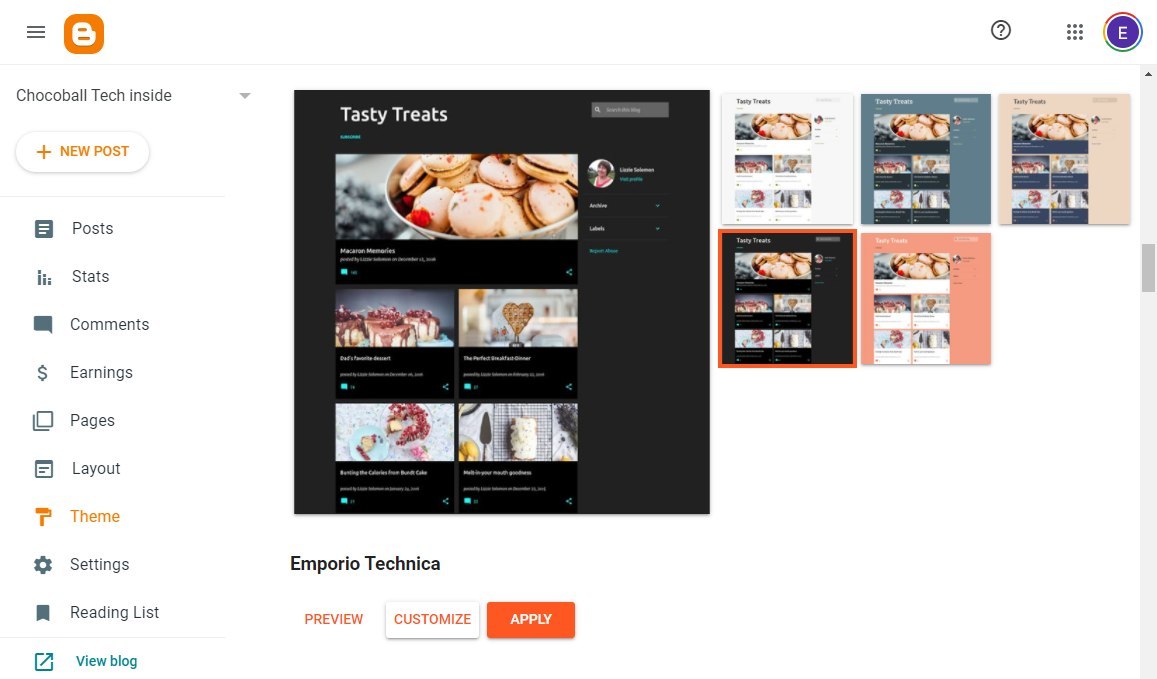
5. 테마
블로그의 분위기를 잡는 테마를 선택합니다.

Preview 를 보니, 대략 이렇게 보이는 것이군요.

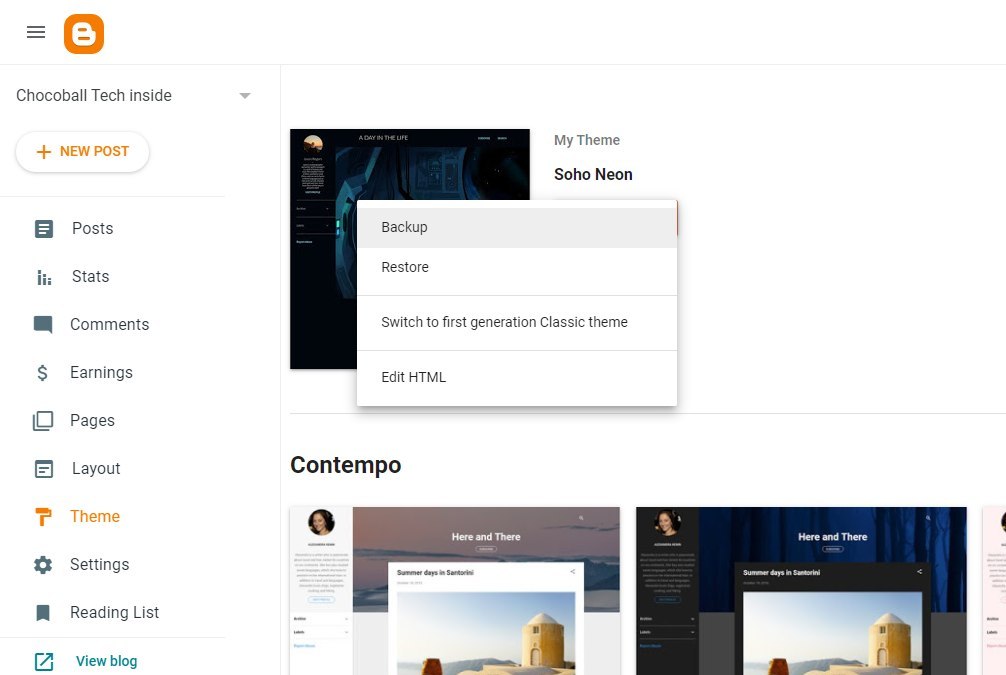
테마를 적용한 뒤, 자잘한 설정들을 잘 가지고 있으려면, "Backup" 을 해놔야 합니다.
나중에 틀어지거나 다시 적용시키고 싶을 때, "Restore" 로 복구가 가능합니다.

6. 글 작성
이제, 글을 작성해 보아요~!

노출된 글의 URL 을 자동으로 할 수 있으며, URL 이 마음에 들지 않는다면 수동으로 해도 됩니다.
Post 제목이 영어가 많다면, URL 을 잘 따주니 굳이 수동으로 안해도 될 것 같군요.

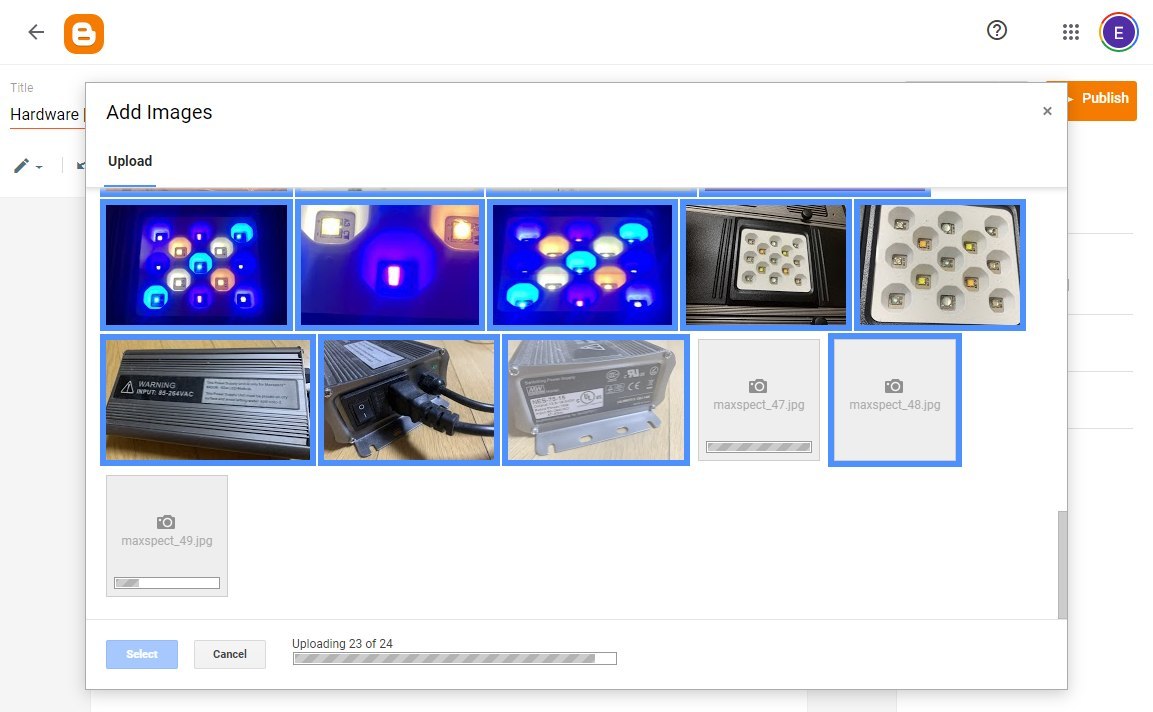
사진 파일 upload 는 Google 서비스에서 가져올 수도 있고, 다른 사이트에서 가져올 수도 있습니다.
물론, 내 컴퓨터에 저장된 사진도 업로드가 가능합니다.

업로드는 쉽습니다. 나중에 편집 화면에서 사진을 다운로드 하면, 원본 파일 그대로 다운로드 받을 수 있습니다.
봤냐, TISTORY !?

동영상은, 직접 온리기와 Youtube 에서 가져올 수 있습니다.

Youtube 채널을 소유하고 있다면, 본인의 동영상을 쉽게 지정할 수 있습니다.

사용하고 있는 PC 에서도 동영상을 올릴 수 있습니다. 다만, 용량 제한이 있어, 100MiB 이상이면 Youtube 에 올리고, 링크를 걸 수밖에 없습니다.

아래 그림처럼 크기가 작게 표시되는데, HTML 수정으로 변경 후, hight / width 를 조정해 주면 됩니다.
에디터 기본은 Compose 모드로 되어 있으니, 바꿔 가면서 작업해야 하는 것이 좀 번거롭습니다.
참고로, 저는 대략 1080P 비율을 위해, width="854" height="480" 로 변경해 놓습니다.

7. 공개 / 비공개
공개는 영어로 Publish 이니, 글이 완성되면 Publish 로 변경해 놓으면 됩니다.

아직 준비가 되어있지 않다고 생각하면, "Return to draft" 로 변경해 놓으면 되요.

8. Adsense 결과
결국, "erotic" 이라는 문구로는 허가가 안되는 듯 합니다.
"e-chocoball" 로 변경 했습니다. erotic 이라는 뜻도 있지만, "e-..." 하면서 전자/IT 의 뜻도 있으니...
Chocoball inside Tech
- https://e-chocoball.blogspot.com/

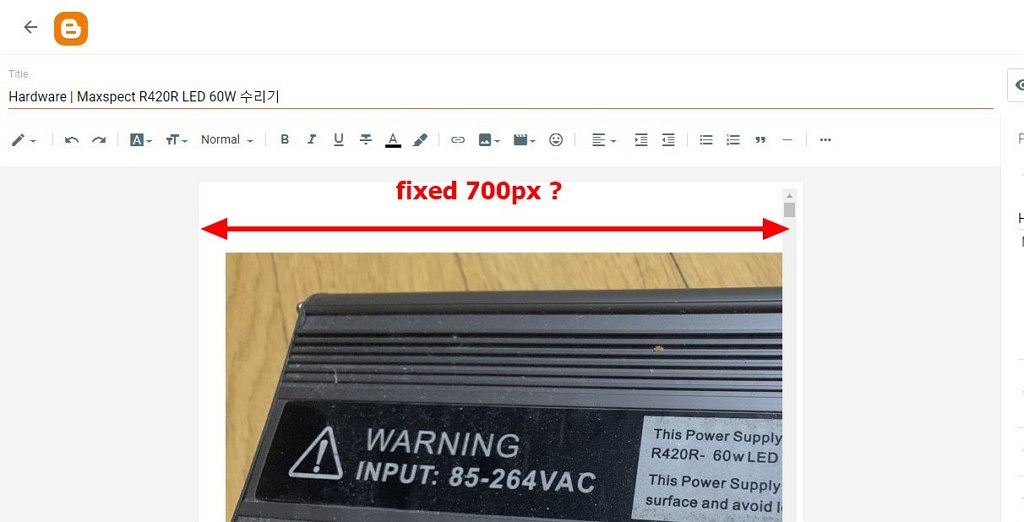
9. 불편한 점, 몇 가지...
테마 문제일 듯 한데, editor 폭이 700px 로 고정되어 있습니다.
Google 에 문의 드렸으나, 묵묵 부답이네요. 알아서 해보라는 의도인 듯 합니다.
Google Search 해서 찾으니, 태마 소스코드 수정으로 폭을 넓힐 수 있을 듯 하군요.
역시 Programming 장려 회사.

TISTORY 야... 또 보자~!

'Hardware' 카테고리의 다른 글
| Hardware | CJMCU-103 Rotary Angle Sensor (6) | 2021.02.16 |
|---|---|
| Hardware | 보조배터리 분해해 보기 (0) | 2021.02.11 |
| Hardware | ESP-12 사용기 (6) | 2021.02.02 |
| Hardware | Digi-Key 에서 전자부품 주문해 보기 (2) | 2021.02.01 |
| Hardware | TIMER 수리기 (6) | 2021.01.21 |
이미 티스토리에 "새 에디터" 만 사용할 수 있게 되어, 본 글은 조금 의미가 퇴색했으나, 기록으로 남겨 봅니다.
1. 티스토리의 동영상
원래 DAUM 소속의 티스토리 시절에는, 편집/글쓰기에서 동영상을 올릴 수 있었습니다.
슬슬 Kakao 소속으로 전환되면서, 어느 사이에 동영상 업로드 기능이 빠지더군요.
동영상을 올리고 싶으면 "새 에디터" 를 사용하라 유도하고 있습니다.
문제는 이 "새 에디터" 가 그지같다는 것에 있습니다.
외부컨텐츠도 만들 수 없고, 지금까지 잘 사용했던 add-on 들 - 특히 SyntexHighlighter 를 사용할 수 없게 됩니다.
* Software | TISTORY 에서 소스코드 보이기
- https://chocoball.tistory.com/entry/SoftwareTISTORYshowSourceCode
심각하게 블로그를 옮길까 고민하고 있습니다.
2. YouTube
새 에디터에 적응해 보려 두 개의 글을 써 봤으나 포기. 지금 버전은 그양 베타버전 쓰레기 일 뿐.
그러나 오리지날 에디터로는 "동영상" 버튼 자체가 사라졌으니 다른 방법을 이용해야 합니다.
원래 YouTube 를 사용하지 않으려 했으나, Kakao 블로그 안에서 동영상 업로드라는 것을 깨끗히 포기하고, YouTube 로 가기로 합니다.
결국 Google ID 를 가지고 YouTube 를 시작하게 되네요.
모든 시스템 이용기 Google 이라는 것에 살짝 거부감이 들었으나, 1분만에 사용법을 익힐 수 있게 쉽게 되어 있네요.
내 Channel 이 개설 되면, 동영상 업로드도 할 수 있고, YouTube Studio 를 통해서 동영상 배포 등의 관리를 할 수 있습니다.
내 Channel 에서 "Upload videos" 를 클릭합니다.
그러면 Drag & Drop 으로 동영상 끌어다 올릴 수도 있고, 파일 선택해서 올릴 수 있습니다.
3. 동영상 LINK 따기
동영상 upload 후, 내 Channel 에 가면, 업로드 한 동영상이 보입니다.
거기에서 "SHARE" 를 클릭.
Share 의 종류가 여러가지 있지만, YouTube 의 목적이 Blog 에 동영상을 집어 넣기 위한 것이므로, "Embed" 를 선택.
Embed Video 의 iframe 부분을 모조리 copy 합니다.
4. 티스토리에 YouTube 동영상 삽입하기
복사한 iframe 정보를 오리지널 에디터에서 "외부컨텐츠" 정보로 사용합니다.
html (embed, object 소스입력) 을 선택하고, 복사한 iframe 정보를 붙여넣기 합니다.
확인을 누르면 아래와 같이 동영상이 포팅 되었습니다.
이제 Tistory 오리지널 에디터에서 너튜브 동영상을 embed 해 보아요.
다른 블로그 플렛폼에서도 비슷한 방법으로 YouTube 동영상을 끌어올 수 있을껍니다.
FIN
Kakao 도 사용하고 있을 Linux / UNIX 탄생의 정신을 상기하고, 기술의 공유와 사용함의 제한을 두지 않았으면 좋겠습니다.
'Software' 카테고리의 다른 글
| Software | HTTP status code (0) | 2021.01.20 |
|---|---|
| Software | Google Adsense 적립금 타기 (0) | 2021.01.18 |
| Software | AWS Certified 자격증 취득기 - 5 (3) | 2020.12.18 |
| Software | Blynk 사용해 보기 (0) | 2020.08.11 |
| Java | OpenJDK 업데이트 및 선택 변경 (0) | 2020.07.24 |
Google AdSense 를 이용하여 용돈이라 벌어보자 시작한 블로그 생활...
* Software | Google AdSense 가입 및 설정하기
- https://chocoball.tistory.com/entry/Software-Google-AdSense-PC
처음 시작이 2017년 4월 이므로, 3년 4개월이 지난 시점에 이 글을 썼습니다.
드.디.어. Google 로부터 출금할 수 있는 금액이 모아졌다고 연락이 왔어요!
출금할 수 있는 최소 단위는 100 USD. 3년 반이 걸려, 이 블로그 광고 만으로 약 10만원을 벌었습니다.
그간 블로그 설정을 하고, 글을 올리고 하는 등의 노동력으로 따지면 전혀 미치지 못하는 금액이긴 하지만, 어드덧 저의 생활에서 블로그 생활은 땔래야 땔 수 없는 취미가 되어 버렸습니다.
1. 출금 계좌 설정
Google AdSense 계정에 있는 돈을 출금하기 위해서는, Google AdSense 계정에 Payment 를 등록해야 합니다.
100 USD 가 넘었으니 출금하셈 이라고 뜨고, "ADD PAYMENT METHOD" 를 클릭하여 계좌를 등록하게 됩니다.
Google 로부터 송금을 받게 되므로, "Add new wire transfer details" 를 선택하면 됩니다.
은행 계좌를 등록 시, 개설된 계좌 은행의 영문 이름과 SWIFT BIC 코드를 알고 있어야 합니다.
저는 KEB하나은행이므로, 하나은행 website 에 가서 찾으니 안내하는 페이지를 발견 했습니다.
은행이 알려준 은행 영문명과 SWIFT BIC Code 를, Google 의 Payments 정보에 그대로 입력해 줍니다.
그러면, 아래와 같이 송금 계좌가 등록되게 됩니다.
2. 지급 안내
송금 계좌가 등록되면, 그 뒤로는 Google 이 알아서 해 줍니다.
100 USD 가 넘었으니, 자동으로 이채가 진행되게 됩니다.
며칠 지나면, 계좌 등록 + 100 USD 조건을 만족하므로, 아래 그림처럼 송금 했다는 메일이 날라 옵니다.
Google 에서 지급 메일이 온 뒤, 제가 개설한 은행에서도 "송금도착안내 (Advice of Remittance)" 메일이 왔습니다.
아래처럼, SMS 으로도 통지가 왔습니다.
3. 송금 완료
송금 도착이 되어도, 은행 담당 직원이 최종 확인이 되지 않으면, 돈이 어디엔가 계류되어 있습니다.
3일이 지나도 계좌에 송금 확인이 되지 않아, 직접 연락하니 진행애 주네요. 원래는 이렇게 걸리지는 않는다 합니다.
3년 4개월만에 광고 수익으로 11만원 조금 더 벌었습니다.
사실, 블로그 작성에 투자한 시간과 노력을 다른 곳에 쏟았으면, 훨씬 더 높은 금액을 벌었겠죠.
그렇지만, 인터넷을 통하여 나의 originality 를 이용한 수익 창출은 이게 처음 이었습니다.
금전적인 가치보다, 지금까지 꾸준하게 블로그를 운영했다는 것이 저에게는 더 큰 의미를 가지는 것 같습니다.
이제 다시 시작입니다.
'Software' 카테고리의 다른 글
| Software | 티스토리에 Youtube 동영상을 삽입해 보자 (0) | 2021.02.12 |
|---|---|
| Software | HTTP status code (0) | 2021.01.20 |
| Software | AWS Certified 자격증 취득기 - 5 (3) | 2020.12.18 |
| Software | Blynk 사용해 보기 (0) | 2020.08.11 |
| Java | OpenJDK 업데이트 및 선택 변경 (0) | 2020.07.24 |
인터넷 상에서의 정보는 투명해야 하며, 그의 접근이 자율적이며, 접근자의 수준도 같이 높아져야 한다고 생각합니다.
인터넷에 의한 인류의 진화라고 저는 생각합니다.
정보 접근에 있어, 국가 단위로 제한을 가하는 단체들이 있습니다. 진화할 수 있는 기회를 박탈한다고 봅니다.
그래서인지 예전부터 개인 VPN 에 관심이 있었습니다.
VPN 계열에서는 OpenVPN 이 단연 유명한 듯 보입니다. 그렇지만, 설정이 많이 복잡하더군요.
뭐 좋은 것이 없을까 하던 중, AWS 서비스 중에서 쉽게 서버/시스템 구축이 가능한 서비스가 있어, VPN 구축에 활용해 봤습니다.
본 포스트는 제가 조사하여 시행 착오를 겪으며 만들어 낸 내용이 아니라, 전적으로 아래 블로그를 따라한 내용 되겠습니다.
좋은 글을 작성해 주신, 아래 글의 작성자님께 감사의 말씀 드립니다.
* AWS와 Outline으로 나만의 VPN 서버 만들기
- https://brunch.co.kr/@flown/21
1. Lightsail - Instance
AWS 서비스는 물리적인 서버를 구매, 설치하고 인터넷 계약을 하지 않아도 5분 안에 서버를 만들 수 있게 서비스를 제공합니다.
이런 것을 클라우드 서비스라고 합니다. 내 앞에 존재하지 않지만, 인터넷 상으로 시스템과 서비스를 만들어 주는 서비스 이죠.
잘 모르겠고 안보이지만, 실제로 존재하는 뜬 구름같이...
AWS 서비스 중에서도 EC2 라는 것이 있는데, CPU / Memory / Disk 등을 정하면 뚝딱 서버를 만들어 주죠.
다만, EC2 라도 접근 제어라든지, 보안, 네트웍 구성 등, 손이 조금 갑니다.
워낙 클라우드 서비스를 접하게 되는 사람들이 많아지고, 모든 사람이 전문적인 지식을 기대하기 어렵다 보니,
더 쉬운 방법으로 클라우드 서비스를 올릴 수 있는 "Lightsail" 서비스를 AWS 에서 출시 하게 되었습니다.
AWS console 에서 Lightsail 을 선택합니다. 오후에 접속하니 Good afternoon! 이라고 인사하네요.
오전에 접속하면, Good morning! 이라고 합니다. "Create instance" 로 서버/서비스 생성을 시작합니다.
서버의 위치를 정합니다. 한국에 서버를 설치해야, 내가 접속하는 PC 와 속도가 빠르기 때문에 Seoul - ap-northeast-2 를 선택합니다.
Availability Zone 은, 미리 선택된 Zone A - ap-northeast-2a 그대로 놔 뒀습니다.
OS 는 Linux/Unix 를 선택하고, Ubuntu - 18.04 LTS 를 선택.
그 다음으로, 어떤 type 의 서버를 선택할 것인지를 정합니다.
VPN 은 CPU / Memory 는 중요하지 않으나, data 전송량이 관점이므로, 3TB 를 선택했습니다.
저는 동영상 스트리밍에도 사용할 것이라... 어험.
VPN 은 중간 단계에서 중계해주는 역할이므로, 3TB 를 선택하면, 한 달동안 1.5TB 데이터를 사용하겠다의 의미가 됩니다.
그래도 10 USD 밖에 하지 않습니다. 정말 저렴한거죠.
2. Lightsail - Networking
다음으로, 고정된 IP 를 사용하기 위해, "Create static IP" 를 선택합니다.
내가 사용할 때 마다, 변경된 IP 를 매번 확인하고 접속한다면 여간 불편하지 않을 수 없습니다. 고정 IP 를 사용합시다.
IP 는 공공제 이지만, 경쟁하면서 사용하는 유한한 자원이므로, 사용하고 있으면 무료이고, 사용하지 않으면 돈을 냅니다.
사용하면 돈을 내는 일상 생활과는 정 반대 개념입니다.
Instance 이름과, 고정 IP 에 대한 별칭을 정하면 끝입니다.
"Create" 를 누르면 고정 IP 하나가 할당 됩니다.
3. Lightsail - SSH
Instance 에 접속하기 위한 SSH 설정 입니다.
다른 EC2 접속 할 때, 사용하는 ec2-user 유저가 아니라, ubuntu 입니다.
Public Key 를 이용한 SSH 프로그램을 통한 접속이 아니라, "Connect using SSH" 브라우저에서 바로 연결할 수 있습니다.
저는 SSH 어플을 이용해 접속하는 것을 선호하는 지라, 다운로드 한 SSH Key 를 가지고 접속했습니다.
위의 과정이 끝나면, 서버가 하나 만들어 졌습니다. 이쪽 용어로는 인스턴스 하나가 만들어 진거네요.
4. Outline - Manager
VPN 서버의 껍때기는 만들어 졌으니, VPN 전용 어플을 서버에 깔아줘야 합니다.
Outline 이라는 VPN 서버를 사용합니다. 아래 사이트에서 Outline - Manager 를 다운로드 받습니다.
* Outline by Jigsaw
- https://getoutline.org/en/home
설치파일을 받으면 실행 시킵니다.
이 Outline - Manager 는 원격에서 VPN 서버를 모니터링 하고 관리하기 위한 어플 입니다.
Outline 은 언론 기관과 언론인이 안전하게 인터넷에 접속할 수 있게 하기 위해 만들어 졌다고 하네요.
어느 한 나라가 생각나는 대목입니다.
실제 클라우드 상의 서버에서 돌아갈 패키지를 선택하기 위해, 우선 클라우드 업자를 선택합니다.
이미 Amazon Lightsail 이 기본으로 제공되고 있군요. GCP 버전도 있습니다.
Amazon Lightsail 을 선택하면, Lightsail 에서 동작하는 VPN 프로그램을 자동으로 설치하게 도와주는 스크립트를 보여줍니다.
$ sudo apt update $ sudo apt upgrade $ sudo bash -c "$(wget -qO- https://raw.githubusercontent.com/Jigsaw-Code/outline-server/master/src/server_manager/install_scripts/install_server.sh)"
OS 업데이트 후, 위의 스크립트를 실행하면, Docker 형식으로 VPN 서버가 깔리게 됩니다.
위 화면에서 Y 를 누르고 설치를 진행하고 마무리 합니다.
설치 완료 후, 녹색 부분을 카피해서 Outline Manager 화면으로 돌아와 "여기에 설치 출력을 붙여넣으세요." 에 붙여넣기 합니다.
또한, 포트 번호을 기록해 둡니다. 하나는 Outline Manager 용 port 정보이고, 다른 하나는 VPN 트래픽용 port 정보 입니다.
저의 경우는 Manager - 49742 / TCP 와 VPN traffic - 11383 / TCP, UDP 였습니다.
위의 스샷처럼 Lightsail 의 Firewall 에 등록해 줍니다.
그러면, 아래처럼 Outline Manager 에 Lightsail 에 설치한 VPN 서버가 등록되고, 모니터링이 가능하게 됩니다.
"실험" 부분은 새로 나온 기능처럼 보이며, 3TB 전송 가능한 Lightsail instance 를 설치했지만, 양방향 통신이므로, 1.5TB 를 설정해 놓습니다.
이 수치에 도달하면 자동으로 VPN 기능이 정지될 듯 합니다.
4. Outline - Client
서버가 준비 되었으니, 이제 PC 에서 VPN 접속을 위한 client 를 설치해 봅니다.
Outline Manager (Server) 에서 "내 액세스 키 - 기기 연결" 을 클릭합니다.
하나의 VPN 서버에 여러명이 동시에 사용할 수 있는군요.
액세스 코드 복사하기를 클릭합니다.
키를 받았으니, 이 키를 이용하여 VPN 서버에 접속하는 클라이언트만 있으면 됩니다.
"이 기기 연결하기" 를 클릭하면, 자동으로 클라이언트를 다운로드 받는 페이지로 점프하게 됩니다.
설치파일을 다운받고 설치해 줍니다.
엇!!! OpenVPN ?
그렇습니다. 서버도 클라이언트도 OpenVPN 이 코어인 어플들이었던 것이죠.
OpenVPN 을 날것으로 시작하려면, 많이 복잡합니다. 이 과정들을 docker 나 어플 패키지로 단순화 시켜준 것이 Outline 이었던 것이죠.
언론 탄압이 가해지는 곳에서도 사용할 수 있게끔 만들어 진것 같네요.
일부 기술적인 정보 외에는 개인정보를 가져가지 않는다고 합니다... 만,
가져가도 상관 없습니다. 어느정도 개인 정보는 이미 공공제가 된지 오래...
어플을 깔면, 아까 복사한 액세스 키가 자동으로 감지됩니다. 최신의 COPY 명령어 결과를 찾아보는 듯.
Outline Client 가 서버를 인식하고 등록이 완료 되었습니다.
5. VPN 서버에 연결
Outline Client 에서 "연결" 을 통해, Lightsail 에서 동작하는 우리의 VPN 서버에 연결합니다.
Google 사이트를 통해, VPN 을 켰을 때, IP 가 어떻게 나오는지 확인해 봤습니다.
원래 집이나 사무실에서 할당받았던 IP 가 아니라, VPN 서버의 IP 로 변경되고, 국가/ISP 에서 막아 놨던 사이트들 접속이 원활해 졌습니다.
FIN
마지막으로, 기술을 공유되어야 한다는 GNU 선언문의 일부를 인용하여 마무리 합니다.
GNU, which stands for Gnu's Not Unix.
'Cloud' 카테고리의 다른 글
| Wowza | AWS 에 Wowza 설치해 보기 (0) | 2020.07.25 |
|---|
이번에 새로 PC 를 맞추면서, 기존 Windows 10 USB 를 가지고 인스톨 하려니 되지 않았습니다.
Windows 10 의 USB 이미지는 극초기에 나온 사양인데, PC 는 최신 사양이라 뭔가 맞지 않았을 것 같습니다.
결국 Microsoft 웹페이지에서 최신 ISO 를 다운로드 받아 설치하였습니다. 아래 포스트에서 상황설명이 조금 더 되어 있습니다.
* Hardware | Intel NUC10i7FNK 구입기
- https://chocoball.tistory.com/entry/Hardware-Intel-NUC10i7FNK-buy
1. Windows 10
Windows 10 을 새로 구입하려면 공홈에서 10만원 ~ 20만원대에 구입이 가능합니다.
어디선가, eBay 에서 5천원 정도로 KEY 를 판매한다는 글을 보게 됩니다.
궁금해 집니다. 저작권에 환장하는 Microsoft 인데, 그럴리가...
궁금하기도 하니, TEST 목적 으로 결제를 해 봅니다.
결제를 하니, 바로 email 로 Key 가 배달됩니다!!!
Windows 10 의 정품 인증 링크를 클릭하여, email 로 받은 Key 를 입력해 봅니다.
인증 서버와 통신하는 것 같습니다.
오잉!!!!!!!!!! @.@ 정품인증 성공!
사람들이 이야기 하는 상황이 현실이 되는 순간입니다. 저는 순수히 TEST 목적임을 밝힙니다.
2. Office 2019
OS 인, Windows 10 가 이렇다라고 한다면 Office 도 궁금해 지더군요.
마찬가지로 궁금하기도 하니, 순수히 TEST 목적 으로 결제를 해 봅니다.
저작권 수입을 중시하는 미국 사이트인 eBay 에서 검색하니 바로 뜹니다. 결제해 봅니다.

email 로 받은 Key 를 입력하고, 국가 정보와 언어를 선택합니다.
오잉! 이것도 되는건가? 제품 키가 확인되었다고 나옵니다.
그런 다음, 설치 파일이 다운로드 됩니다.
설치 파일을 실행하여 Office 를 설치합니다.
3. Office 2019 의 activation
Office 2019 는 설치는 되었지만, 끝난 것이 아니였습니다. 실제로 PowerPoint 를 열었더니만, 아래와 같이 뜹니다.
아까 배달된 email 을 잘 살펴보니, 그 다음 step 이 설명되어 있었습니다.
유선 전화 확인으로 인증 형태를 변경하고, 아래 사이트에서 2단계에 나타나는 숫자들을 입력해 보라고 나옵니다.
Office 에서 떴던 번호들을 입력하고, 오른쪽 버튼을 누르니 한참동안 아이콘이 뱅글뱅글 돕니다.
그런 다음, 뭔가 새로운 숫자 배열이 나타났습니다.
3단계 입력 부분에 위에서 얻은 숫자들을 입력합니다.
Microsoft 를 이용해 주셔서 감사합니다라는 메시지를 받습니다.
사이트를 보니, 중국이 관련 프로세스와 웹사이트를 만든 것 같은데, Key gen. 에 대한 로직이 뚫린게 아닌가 합니다.
FIN
마지막으로 다시 말씀 드리지만, 저는 순수히 TEST 목적임을 밝힙니다.
창과 방패처럼 기술 발전은 꾸준하군요.
양자컴퓨터가 조금 있으면 나온다는 이야기를 하고 있는 시대이고,
수 많은 사람들이 컴퓨터 공학 전공 및 IT 산업에 종사하다 보니, 이제 이런 방식의 인증은 의미가 없어지는 듯 합니다.
상황을 Microsoft 도 인지하고 있을 터이니, 향후 OS 들은 다른 방식을 취하게 될 지도 모르겠습니다. 또 뚫리겠지만...
아님 Linux 처럼 되던가.
기술이란 무엇인가를 다시금 생각하게 하는 하루였습니다.
'Software' 카테고리의 다른 글
| Software | Blynk 사용해 보기 (0) | 2020.08.11 |
|---|---|
| Java | OpenJDK 업데이트 및 선택 변경 (0) | 2020.07.24 |
| Software | AWS Certified 자격증 취득기 - 4 (8) | 2020.06.17 |
| Software | 새로운 iPhone 설정해 보기 (0) | 2020.05.31 |
| Software | Bing webmaster tools 사용기 (0) | 2020.04.23 |
검색엔진에 블로그를 노출시키기 위해 여러 작업들을 해 왔습니다.
* Software | 블로그를 검색엔진에 노출시키기
- https://chocoball.tistory.com/entry/Software-showing-blog-at-search-engine
이번에는 Microsoft 의 검색 엔진인 bing 에 노출시켜 보겠습니다.
1. 등록
MS 계정이 있으면 그대로 사용해도 되고, 새로 만들어도 됩니다. 요즘은 Facebook / Google 계정으로도 생성할 수 있습니다.
다른 webmaster tool 에서처럼 사이트를 등록하면서 시작합니다.
Google Search Console 을 통해 사이트 정보를 긁어오겠다고 합니다. 역시 구글 갓!
역시나 관련된 code 를 HTML 의 HEAD 에 삽입해줘야 합니다.
Bing 에서 발급한 XML 파일을 심어줘도 되는데, 파일 하이제킹이 가능할 수 있으니, meta code 형식으로 등록해 줍니다.
Bing 과 연결될 meta code 를 HTML HEAD 에 넣어 줍니다.
뿅! 연동 완료 되었습니다. 다만 시간차가 좀 있습니다. Bing 의 시스템은 빠릿빠릿 하지 않는 듯 해요. 조금 답답합니다.
2. Meta Tag
티스토리에는 이런 류의 Meta Tag 등록 플러그인이 있습니다.
등록 방법은, "블로그홈 관리 > 플러그인" 메뉴에서 선택할 수 있습니다.
Meta Tag 플러그인을 활용하여 위의 스샷처럼 등록할 수도 있고, 유명한 태그들은 이미 플러그인이 준비되어 있는 것을 활용해도 됩니다.
구글 에널리틱 도 준비되어 있습니다.
다만 차이는, 준비된 플러그인을 통해서 만들어진 JavaScript 와 해당 업체에서 안내한 것과 조금 다릅니다.
아래는 Google 이 안내한 JavaScript 입니다.
참고로, 네이버 애널리틱스 등록입니다.
플러그인에서 제공하는 NAVER Analytics 등록 JavaScript.
요는 어느 쪽을 선택하든 동일하다는 것. 관리적인 측면을 보면 플러그인 방식을 추천.
3. Sitemap
가장 효과적인 Sitemap 등록 기능도 제공합니다.
가지고 있던 Sitemap 을 등록시켜 줍니다. 크롤링이 제대로 동작하지 않는 Bing 에서는 Sitemap 에 꽤나 의존하는 듯 합니다.
Sitemap XML 파일 생성과 활용법에 대해서는 이 글의 맨 처음에 소개된 아래 글에서 확인할 수 있습니다.
* Software | 블로그를 검색엔진에 노출시키기
- https://chocoball.tistory.com/entry/Software-showing-blog-at-search-engine
4. 모니터링
등록 하고 일주일이 넘도록 제대로 동작하지 않았습니다. 그러다가 조금씩 조금씩 데이터가 쌓여 가더군요.
Bing 의 낮은 인지도 때문인가, 아니면 시스템이 세련되지 못해서 그런지는 잘 모르겠네요.
그치만 확실한건 아직 쓰레기 레벨이라는 것.
5. 기타 기능
결국 사이트를 분석해주는 툴이기 때문에, 요즘 트렌드에 맞게 모바일 기기 대응인지 확인하는 기능이 있습니다.
모바일 친화적으로 결과를 표시해 줍니다. 만, 제가 느끼기엔 저의 블로그는 전혀 모바일 친화적이 아닙니다.
그림 re-size 라든지, 글의 개행이 모바일에서 보면 개판인 것을 알고 있거든요. 적용 된 Skin 문제에서 기인한 부분도 있습니다만, 자세히 테스트를 못한다는 부분에서 별로 믿을만한 툴은 아닙니다.
SEO 대책을 위한 어드바이스도 해줍니다.
이 기능은 잘 되어 있습니다.
이렇게 평가한 이유는 잘 잡아내서 입니다.
og:sitename 등은 bot 들이 크롤링 함에 있어서 중요한 확인 항목입니다만, 티스토리는 이걸 자동 생성 해버립니다.
영어 사이트들에서 잘 검색되도록 영어로 노출되게 하고 싶으나, 블로그 이름을 그냥 박아 버립니다.
Markup Validator 는 HTML code 와 Meta tag 들이 잘 사용되어 있는지를 확인해 줍니다. 이 기능도 별로 입니다.
이유로는 한글을 제대로 인식하지 못합니다. UTF-8 을 표준으로 밀었던 Microsoft 아니였어? 라는 생각이 드는 대목.
이건 마음에 듭니다.
6. Bot 블럭
크롤링 에러가 매우 많이 쌓입니다. 결국 크롤링을 못하고 있다는 이야기.
티스토리에서 Bing 관련 Bot 은 block 에 분류되어 있는게 아닌가 합니다. 아마도 WAF 에서 막는 설정이 되어 있는지도.
그만큼 Bing 은 인기가 없는 것이겠죠.
관리자에게 이야기 해서 Bot 이 정상 작동할 수 있도록 하라고 안내해 줍니다.
7. SEO Reports
이 Bing Webmaster Tool 의 사용의미인 "SEO Reports" 입니다.
역시 위에서 이야기한 og 관련된 description 문제가 가장 크다고 알려 줍니다.
티스토리가 개선되어 og:name / og:description 을 사용자가 직접 지정한 것이 유효하게 되면 SEO 대책은 끝날 것 같습니다.
FIN
'Software' 카테고리의 다른 글
| Software | AWS Certified 자격증 취득기 - 4 (8) | 2020.06.17 |
|---|---|
| Software | 새로운 iPhone 설정해 보기 (0) | 2020.05.31 |
| Software | NAVER Analytics 사용기 (0) | 2020.04.22 |
| Software | ThingSpeak 등록하여 IoT 데이터 펼처보기 (0) | 2020.03.15 |
| Software | AWS Certified 자격증 취득기 - 3 (12) | 2020.02.02 |
블로그 방문자 및 웹사이트 전략 - SEO - 를 위해 Google Analytics 에 대해 알아 봤었습니다.
* Software | GAIQ - Google Analytics for Beginners
- https://chocoball.tistory.com/entry/Software-GAIQ-Google-Analytics-for-Beginners
* Software | Google Analytics 를 이용한 블로그 분석
- https://chocoball.tistory.com/entry/Software-Google-Analytics-blog
Google Analytics 를 통해 개선 사항이나, 접속 증가를 위해 몇 가지 튜닝도 해 봤었죠.
* Software | Daum AdFit 등록해 보기
- https://chocoball.tistory.com/entry/Software-Daum-AdFit-apply
검색 사이트에서 노출을 높이기 위해서, 몇 가지 포털에 등록하기도 했습니다.
* Software | 블로그를 검색엔진에 노출시키기
- https://chocoball.tistory.com/entry/Software-showing-blog-at-search-engine
블로그 활성화를 위해, 이번에는 NAVER Analytics 를 사용해 봤습니다.
1. NAVER Analytics
당연하게도 NAVER 계정이 있으면, 아래 사이트에 로그인 하면 됩니다.
* 네이버 애널리틱스
- https://analytics.naver.com/
NAVER 계정이 있으면 로그인 하면 되고, 없으면 만들면 됩니다.
2. 사이트 등록
이용 개시하면서, 약관에 동의 합니다.
그렇다고 합니다.
본격적으로 사용하려면, 모니터링 할 사이트가 필요합니다. 저는 제 블로그를 등록했습니다.
본인 소유의 확인을 위해, 그리고 사이트 분석을 위해, 등록시 발급 된 "등록 스크립트" 를 HEAD 부분에 넣어 줍니다.
등록 스크립트에는 사이트 ID 를 통해, 누구 소유의 사이트인지를 구분하고 분석해 줍니다.
3. 요약 - 사이트 현황
정상적으로 사이트 ID 가 등록되고, 접속한 유저들의 브라우저가 심어놨던 JavaScript 를 통해 NAVER 서버에 정보를 보내기 시작하면, NAVER Analytics 에서 정보가 보이기 시작합니다.
사이트현황 에서는 정의한 기간 동안의 전반적인 접속 동향을 보여줍니다.
신규방문횟수, 재방문횟수, 평균 체류시간 등, 유용한 정보를 한눈에 볼 수 있다는 것이 장점입니다.
유입경로 및 단말 정보, 그리고 유입검색어 정보도 보여줍니다.
TOP10 인기페이지 까지 보여줘서, 사이트현황 만으로 거의 모든 내용을 확인할 수 있어요.
4. 요약 - 대시보드
각 항목을 보면, "+ 대시보드추가" 가 있습니다. 의미하는 그대로, 원하는 항목에서 버튼 하나로 대시보드에 추가할 수 있어요.
저는 아래 항목들을 대시보드에 추가했습니다.
아래 보이는 것 처럼, 추가된 모든 그래프들이 대시보드에서 열람이 가능하다는 것을 알 수 있습니다.
참고로, 대시보드 상단의 "Check Points" 버튼을 클릭하면, 위의 메뉴가 뜨면서 넣고 빼기를 언제든 할 수 있습니다.
방문체류시간이 점점 늘어나는 것을 알 수 있구요.
TOP 방문지역 정보는 조금 이상하게 나오는 군요. NAVER 가 보유한 GeoIP 정보를 가지고 있는 IPDB 갱신이 필요해 보입니다.
다만, 행정구역 "구" 단위로 보여주는 것은 좋네요.
저의 블로그는 구글에서 가장 많이 검색되어 유입된다는 것을 알 수 있습니다. (글로벌 가자~)
당연 남초 사이트 이며, 35~39 연령대가 가장 많이 접속해 주시는 군요.
사람들 생활 패턴과 동일하게 "월요일" 이 가장 많이 방문하는 요일이고, 주말인 토/일에 낮은 방문률을 보여줍니다.
5. 방문분석
Visitor 분석 입니다. 대쉬보드에서 이미 확인할 수 있으나, 자세한 정보 열람이 가능합니다.
전일 대비 증감과 어떤 유형의 방문인지를 자세하게 알려줍니다.
페이지들의 열람 정보 입니다.
PV 가 UV 보다 살짝 높은 것을 보면, 방문해서 한페이지 정도만 보고 이탈하는 것 같습니다.
좀더 오랜동안 채류할 수 있도록 컨텐츠를 풍부하게 만들어야 겠네요. 인기 포스트들을 중심으로 연관된 글들에 집중해야 할 듯 합니다.
그치만, 취미로 하는 것이니 실제로는 신경쓰지 않을 껍니다.
시간대별로는 기상시 높아졌다가, 점심에 좀더 올라가고, 퇴근 전에 피크를 칩니다. 일하기 싫은 시간대에 인기있는 사이트... ㅠㅠ
퇴근시간대에도 한번 더 웨이브가 오네요. 이를 통하여 주요 방문자는 남자/30대 후반/직장인 이라는 것을 알 수 있습니다.
시간대별 방문 상세정보 입니다.
대시보드에서 봤던 정보 입니다.
요일별 방문분포의 자세한 내용 입니다.
방문체류시간은 처참하네요. 어떻게 1초를 못 넘기지? 접속 하자마자 바로 "아 아니구나..." 를 알 수 있다는 것인가?
어찌 되었든, 이 "방문체류시간" 을 늘리는 것이 광고 노출 최대의 결과가 됩니다.
방문경로깊이도 뼈아픈 정보 입니다. 대부분 접속한 글만 보고 이탈한다는 이야기 입니다.
하긴 저의 글들이 대중적이지는 않다는거 인정합니다.
미국이 가장 높게 나온건 이상합니다. 이참에 영어 사이트로 전환할까요?
영어 사용 언어권에 어필이 되면, 확실히 효과는 대단할 것 같습니다.
6. 유입분석
유입 현황 입니다. 검색을 통해서 노출된 링크를 타고 들어오는 사람이 대부분 입니다.
검색 사이트로는 구글을 통해서 제일 많이 들어왔네요.
한국어 블로그 이지만, 네이버 등 한국 포털을 통해서 들어오지 못하는 이유로는, 네이버가 자체 블로그 서비스를 가지고 있고, 블로그 노출에 대해 네이버 블로그들에 대해 우선순위를 높여놔서 그런게 아닌가 합니다.
이미 "네이버 웹마스터도구" 에도 등록되어 있음에도 불구하고, 이 현상은 NAVER 블로그를 더 노출하는 로직의 결과로 보입니다.
* Software | 블로그를 검색엔진에 노출시키기
- https://chocoball.tistory.com/entry/Software-showing-blog-at-search-engine
각 항목을 클릭하면, 검색어도 표시해 줍니다. 이 기능은 좋아 보입니다. 2차원 정보를 같은 페이지에 보여주려는 노력의 결과인 듯.
유입검색어는 의지로 되는 것이 아닌 듯 합니다. 전혀 예상하지 못한 검색어가 인기 좋군요.
유입상세URL 은 당연 검색 사이트가 랭킹되어 있습니다.
7. 페이지분석
페이지들의 순위 입니다.
일전에 AWS 자격증 취득글이 가장 인기가 좋군요 :-)
시작 페이지와 종료 페이지는 동일합니다. 대부분 다른 글들은 보지 않고 떠났다는 이야기 이죠. ㅠㅠ
반송페이지의 의미는 들르지 마자, 그 페이지에서 바로 나갔다는 의미랍니다.
8. 실시간분석
말 그대로, 실시간 분석 입니다. 5초와 1분 단위로 접속자를 확인할 수 있습니다.
실시간 접속자 들의 인기 페이지 정보 입니다.
9. 사용자분석
뼈때리는 정보 입니다. 남초 사이트 인증!
성별 + 연령별 정보까지, 후벼 파 줍니다.
접속 단말의 정보. 이거야 User-Agent 분석의 결과.
각 OS 안에서 어떤 브라우저를 사용했는지도 보여 줍니다. 이런 2차원적인 표시 좋습니다.
웹브라우저 사용 비율 기준 + OS 정보를 표시해 줍니다.
아까는 OS > 웹브라우저 순서였고, 이 페이지는 그 반대인 웹브라우저 > OS 입니다.
CSS 디자이너에게는 필요한 화면해상도 정보도 알려줍니다.
해상도에 따른 OS 사용 비율도 보여줍니다.
FIN
Google Analytics 와는 다르게, 기본 한글 사용과 직관적인 구성으로 사이트 분석의 입문으로 추천합니다.
다만, 다차원적인 검색과 목표 설정하는 Campaign (Google 가지고 있슴) 등의 기능까지 활용하는 상위 레벨로는 맞지 않습니다.
분석용 JavaScript 들을 블로그에 집어 넣다보니, 페이지가 열리는 시간이 조금 무거워진 느낌은 나네요.
다만, 요즘 기기들과 인터넷 환경이 좋으므로 당분간 유지해 보려 합니다.
'Software' 카테고리의 다른 글
| Software | 새로운 iPhone 설정해 보기 (0) | 2020.05.31 |
|---|---|
| Software | Bing webmaster tools 사용기 (0) | 2020.04.23 |
| Software | ThingSpeak 등록하여 IoT 데이터 펼처보기 (0) | 2020.03.15 |
| Software | AWS Certified 자격증 취득기 - 3 (12) | 2020.02.02 |
| Software | GAIQ - Google Analytics for Beginners (2) | 2020.01.09 |
1. Google Analytics 란?
Google AdSense 를 이용하여, 이 블로그에 광고를 노출시키고 있습니다.
* Software | Google AdSense 가입 및 설정하기
- https://chocoball.tistory.com/entry/Software-Google-AdSense-PC
대략적인 현황은 Google AdSense 사이트에서도 확인이 가능합니다.
접속, 사용자 현황, 사용된 디바이스 등등...
이 블로그를 시작한지 근 2년이 지난 지금, 점진적으로 증가하고 있다는 것을 알 수 있습니다.
다른 메뉴들에서도 여러가지 정보 확인이 가능합니다.
이정도 정보도 충분 하지만, 대규모 프로모션이나 website 변화에 따른 효과를 비지니스적으로 측정하고 리포트를 만들기 위해,
Google Analytics 가 필요하게 됩니다.
구글 애널리틱스의 존재는 알고 있었지만, 활용할 생각은 못해보다가 도서관에서 아래 책을 읽게 된 후 정리하게 되었습니다.
책 정보는 다음과 같습니다.
Google Analytics 에 대해 좀더 자세한 내용을 알고 싶으신 분은, 책을 구입하시면 됩니다.
저자분의 소개가 재미 있습니다.
구글 애널리틱스를 위해서 잘 다니던 회사를 뛰쳐나오신 분.
2. 등록
Google 에 관련된 일련의 기능을 사용하기 위해서, 전재조건으로 google account 를 가지고 있어야 합니다.
가자~~~ Sign up.
Google ID 가 있으면, 본 취지인 Google Analytics 와 블로그를 연동하기 위해, 블로그를 Analytics 에 등록합니다.
그러면, HTML 의 HEADER 에 집어 넣을 code 를 알려줍니다.
TISTORY > 꾸미기 > html 편집 > HTML
저는 TISTORY 이므로, 관리자 메뉴의 HTML 수정을 눌러서 해당 코드를 <head> </head> 사이에 넣으면 작업 완료 입니다.
3. AdSense 연동
이제 AdSense 와 연동합니다. Help Center 에 내용이 잘 나와 있습니다.

Google Analytics 의 설정에서, 아래처럼 "Configure Adsense Link" 에서 활성화 시키면 됩니다.
성공했다고 뜨네요.
이제 기본적으로 할껀 다 했습니다.
Analytics > Home 으로 가면 대략적인 상황을 볼 수 있습니다.
4. Analytics 만의 강점
Google Analytics 는 여타 다른 web 분석 툴 - web master 류 - 보다 강점이 있습니다.
그것은 report 기능이라고 할 수 있겠네요.
다양한 report 기능을 토대로 목표치를 정하고 action 에 따른 결과를 확인할 수 있습니다.
SEO - Search Engine Optimization - 대책용으로는 최고지요.
위와 밑의 스샷들은 default 로 제공되는 표준 report 입니다.
성별, 접속 위치, 사용하는 device, 국가, 사용된 ISP...
접속한 사용자들에 대해, 생각할 수 있는 거의 모든 것을 확인할 수 있습니다.
다른 format 들도 있네요.
멋지고 좋은 graph 들 입니다.
광고로 돈을 버는 Google 이다 보니, 이정도 기능 제공은 거의 누워서 떡먹기겠죠?
5. Chocoball case
저의 경우 어떻게 보이는지 보여드릴께요.
실시간 접속자도 확인이 됩니다. 대전에서 한명 접속하고 계시는군요. (감사합니다)
접속 시간대별 사용자 분포, 국가별 분포, device 별 분포를 한눈에 확인할 수 있습니다.
특히 저의 blog 는, PC 에 최적화 되어 있다 보니, 스마트폰 사용자들을 놓치고 있습니다.
현재 가장 대책이 시급한 부분입니다. (아직 특별히 이렇다 할 idea 는 없슴)
특히, 시간대/요일 별 분포를 보면, 월요일 오후 4시에 접속자 peak 시간대군요.
이 정보를 토대로, 새로운 글을 올리는 시간을 여기에 맞추면 더 많이 퍼져나갈 듯 합니다.
이런 식으로 website 운영에 대해 전략을 짤 수 있습니다.
또다른 예로는, landing page 정보 입니다.
어떤 글이 가장 많이 접속했고, 그 사용자가 어떤 페이지로 이동했으면 out 했는지의 흐름을 확인할 수 있습니다.
저의 Flash ROM 복구기가 가장 인기가 많았네요 :-)
포스팅할 글은, DIY 나 복구하는 글을 되도록이면 많이 쓰면 사용자를 늘리는데 좋을 것 같습니다.
위의 그래프를 통해서 알 수 있는 것은, 연령별 사용자 입니다.
20대 초반과 30대에 인기가 많군요.
그리고, 역시 남성에게 인기가 좋은 사이트 입니다. ㅠㅠ
FIN
Google Analytics 가 어떤 것인지 대략 살펴 봤습니다.
요는, web server 의 access log 를 가지고 분석하던 것을, JavaScript 를 website 에 심어 넣어,
Google 이 대신 사용자 분석을 하는 것 입니다.
더 나아가, 리포트를 만들 수 있고, 그 리포트를 가지고 계획을 세우고,
사이트를 변화시켜 이루고자 하는 목적달성에 이용하는 궁극의 툴이라 생각합니다.
참고로 Google Analytics Individual Qualification (GAIQ) 라는 자격 시험도 제공하고 있습니다.
공부 및 자격 시험 자체도 무료라서, 좀더 심화 학습을 위해 도전해 보겠습니다.
'Software' 카테고리의 다른 글
| Software | MCSE + DP 도전기 - 2 (0) | 2019.06.25 |
|---|---|
| Software | MCSE + DP 도전기 - 1 (0) | 2019.06.24 |
| Software | RTL-SDR USB dongle 과 PC 활용 - 1 (6) | 2019.02.26 |
| Software | Arduino Nano Bootloader 를 update 해보자 (0) | 2018.12.11 |
| Software | 블로그를 검색엔진에 노출시키기 (0) | 2018.11.10 |
1. 검색엔진에 블로그 등록
처음 블로그를 시작할 때만 해도 단순히 입소문으로 아름아름 퍼지면 된다고만 생각했습니다.
그러나 마음 같이 크게 늘지 않더군요.
그래서 찾아본 결과, "검색엔진에 블로그 등록" 하는 법을 알게 되었습니다.
지금까지의 방문자 확인을 통해 느낀 것은,
"이미 검색엔진에 걸리고 있다" 였습니다만, 확실히 하기 위해 친히 등록해 주려 합니다.
2. sitemap.xml
여러 포털사이트가 있지만, 여기서 타겟은 Google 과 Naver 로 하겠습니다.
Tistory 는 Daum 에서 기본 제공하니까요.
하지 않아도 되지만 sitemap.xml 을 등록하여 search bot 이 쉽게 blog 를 확인할 수 있도록 해주는 기능이 있습니다.
Google 도, Naver 도 sitemap.xml 등록하는 메뉴가 있으나,
우선 나의 blog 에 대한 sitemap.xml 을 만들어 보기로 합니다.
* Online XML Sitemap Generator
- http://www.web-site-map.com/
위의 사이트에 들어가서, "Create / retrieve XML Sitemap" 에서 본인의 블로그를 입력하고,
"Get free XML Sitemap" 를 클릭합니다.
아래처럼 설정하고 최종적으로 생성을 시작합니다.
한 10분정도 걸린것 같습니다.
따운로드를 클릭하여, 본인 블로그의 sitemap.xml 파일을 다운로드 받습니다.
티스토리는 파일을 직접 올리는 것이 까다로우므로 다음과 같은 방법으로 파일을 외부에서 접속하게끔 합니다.
- 비공개 글을 생성
- 비공개 글에 sitemap.xml 을 첨부
- sitemap.xml 파일에서 오른클릭으로 "Copy link address" 를 선택하여 링크를 알아냄
아니면, 스킨편집의 파일올리기로 링크를 걸 수 있습니다.
꾸미기 > 스킨 편집 > html 편집 > 파일 업로드
파일 업로드를 이용하면 /images/ 디렉토리에만 파일을 올릴 수 있습니다.
예전에는 상위 디렉토리에도 올릴 수 있었는데 지금은 막혀있네요.
실재 link 는 다른 js 파일들과 같이 있으므로,
html 소스를 보고 /images/ 의 앞 부분을 찾아서 조합해 주면 됩니다.
아래 그림처럼 빨간 부분 + sitemap.xml 로 LINK 를 만들면 접속 가능하게 됩니다.
어려운 것은 이제 다 했습니다.
먼저 Naver 웹마스터도구에서 등록 작업을 진행해 볼까요.
3. Naver에 블로그 노출
Naver 에서 블로그를 노출시키려면, "NAVER 웹마스터도구" 를 이용하면 됩니다.
* 네이버 웹마스터도구
- https://webmastertool.naver.com/
Naver 아이디가 없으면, 생성해서 로그인 하면 사용할 수 있습니다.
연동 사이트 목록에서 사이트 추가를 진행합니다.
티스토리는 파일 업로드를 원하는 위치에 할 수 없으므로,
"HTML 태그" 기능을 이용합니다.
HTML 태그를 선택하면, 고유한 메타태그가 생성됩니다.
이 HTML meta tag 를 티스토리의 "스킨수정 > HTML" 에서 <head> </head> 사이에 삽입해 주면 됩니다.
저장하고 웹마스터도구에서 확인하면 정상적으로 등록이 완료 됩니다.
이왕 하는 김에 RSS 설정도 해 놓도록 하죠.
티스토리는 개인 블로그의 기본 URL 의 마지막에 rss 를 붙이면 RSS 피드 기능을 활용할 수 있게 되어 있습니다.
자, 그 다음은 사이트맵 제출입니다.
위에서 sitemap.xml 을 업로드한 link 를 적어주면 끝.
내친 김에 "웹 페이지 최적화" 도 돌려 줍니다.
그 사이트를 특징 짓는 tag 들이 충실하게 준비되어 있는지를 검증해주는 기능 입니다.
위의 배꼽표시들을 없애주기 위한 tag 들은, 본 글의 제일 마지막 부분에 모아 왔습니다.
4. Google에 블로그 노출
이제 Google 로 가보실까요?
* Webmaster Tools - Google
- https://www.google.com/webmasters/tools/siteoverview
마찬가지로 Google 의 ID 가 없으면 생성하여 로그인 하면 됩니다.
ADD A PROPERTY 를 이용하여 블로그를 등록합니다.
등록하면 verification 이 필요합니다. 인증이죠.
Google 도 Naver 와 마찬가지로 html 파일을 상위 디렉토리에 업로드 하여 확인하려 합니다만,
티스토리는 파일업로드가 부실하여 원하는 작업을 진행할 수 없으므로, Alternate methods 를 선택합니다.
Google 에서도 고유의 meta tag 를 성생해 줍니다.
이걸 Naver 할 때와 동일하게 <head> </head> 사이에 적어 줍니다.
성공이군요. 훗 :-D
Google 은 그래피컬하게 검색 관련한 정보를 보여주는 UI 를 제공해 줍니다.
역시 Google 에서도 sitemap.xml 등록도 동일하게 제공합니다.
Naver 에서 했던것 처럼 LINK 를 등록하고 확인하면 Success 뜨면서 정식으로 완료 됩니다.
5. meta tag 정리
최종적으로 아래 meta tag 들이 추가되었습니다.
보통 이는 회사의 웹사이트 노출을 높이는 SEO 대책과도 완벽히 동일합니다.
* Search engine optimization
- https://en.wikipedia.org/wiki/Search_engine_optimization
아래 스샷은 HTML head 부분입니다.
차례로 설명해 보면 아래와 같습니다.
- site 설명 tag : 사이트의 정체성
- open graph tag : 링크가 걸릴 때 대표로 보여주는 icon / 설명
- viewport : 모바일 대응
- canonical : 대표 URL
- Naver / Google verification : 검색 노출 검증
FIN
이제 좀 클릭수가 높아지려나?
'Software' 카테고리의 다른 글
| Software | RTL-SDR USB dongle 과 PC 활용 - 1 (6) | 2019.02.26 |
|---|---|
| Software | Arduino Nano Bootloader 를 update 해보자 (0) | 2018.12.11 |
| Software | Gomez Peer 의 서비스 종료 (0) | 2018.11.07 |
| Software | 회로설계 프로그램 EAGLE (2) | 2018.09.04 |
| Linux | Ubuntu-Mate 를 원격 데스크탑으로 사용해 보자 (0) | 2018.05.13 |
1. 시작
스마트폰이 대세이기 전에는 화장실을 가던, 버스를 타던간에 항상 책을 가지고 다녔습니다.
적어도 한달에 한두권 정도는 읽었던것 같아요.
그럼 요즈음은?
그렇습니다. 스마트폰이 항상 손에 쥐어져 있으므로, 메시지 확인이나 게임으로 시간을 보내고 있죠.
어느때부턴가 너무 스마트폰에 끌려다니는 것이 마음에 들지 않았습니다.
그래서 예전부터 E-book 을 생각해 오던 차, 지르기로 마음 먹습니다.
2. 기기 선정
E-book 은 그 종류가 다양합니다.
한국산으로는 리디북스, 크레마가 있고, 외산으로는 Amazon 에서 나온 Kindle 시리즈가 있습니다.
우선 영어 서적을 기본으로 구독할 것이기에 Kindle 로 정했습니다.
다만, Kindle 도 유구한 역사를 가지고 있어서 버전이 많더군요.
* Amazon Kindle
- https://en.wikipedia.org/wiki/Amazon_Kindle
위의 Wikipedia 를 참조로 다음과 같이 범위를 좁혔습니다.
----------------------------------------------------------------
- 7th generation 일것
- back light 가 있어서 어두운 곳에서도 읽을 수 있을 것
- 해상도는 300ppi 이상일 것
- 금액은 15만원을 넘지 않을 것
----------------------------------------------------------------
마지막 조건인 "15만원을 넘지 않을것"을 충족하려면 최신기종은 배제해야 했습니다.
이렇게 되면, 그냥 7 이냐, Voyage 냐, Paperwhite (3세대) 냐로 좁혀집니다.
이제 AliExpress 를 뒤져볼 차례지요?
Voyage 는 최소 270 USD 라서 고민없이 제외시켰습니다.
결국은 Kindle Paperwhite (3rd generation) 이 되겠네요.
* Brand New Unopened Kindle Paperwhite 7 Generation E-book reader Built in Light 6 Inch 4GB Ebook Reader E-ink Ereader
다만 여기서 주의해야 할 점은 "가격"입니다.
국내 판매자에게 구매한다 해도, 신품이 15만원선, 리퍼가 11만원선 입니다.
AliExpress 에서 구매할 이유가 없어지는거죠.
흠.... 믿었던 알리였것만...
3. 역시 기기 구매는....
그렇습니다. 중고장터밖에 답이 안나오더군요.
한 2일정도 중고장터를 모니터링 합니다.
거의 사용하지 않은 제품이면서, 화면 보호 필름도 부착되어 있으며 케이스까지 주신다는 분을 발견합니다.
한가지 걸리는 것은 일본어판이라고 하네요.
Googling 한 결과, 일본어판이라 하더라도 계정 등록이나 언어 변환에 대해서는 전혀 상관없다는 결론을 내고 구매에 들어갑니다.
- 본체 + 보호필름 + 케이스 = 12만원
보내주시는 분이 과하게 포장해 주셔서 안전하게 배달되었습니다. (감사합니다.)
이것이 그 Kindle 이라는 거구나.
비닐 포장과 케이스까지 거의 새것같은 느낌입니다.
제조는 Mexico 이네요. 쓸 수만 있으면 상관 없는 부분이지만, 기록으로 남겨 봅니다.
Kindle Paperwhite (3rd generation) 이 확실하네요.
- WIFI
- 4GB
- 햇빛 아래에서도 선명하게 읽힘
- 300PPI 터치스크린 디스플레이
- 내장형 프론트라이트
4. 제품 개봉
상자를 열어 봤습니다.
안녕, 하고 인사를 합니다.
e-ink 인지라 전원이 인가되어 있지 않아도 마지막 형상을 기억하여 표현되어 있네요.
크기는 딱 저의 손바닥만 합니다.
전원을 키면, 언어 선택이 제일 먼저 나옵니다.
위에서 표시되는 언어들은 다른 지역에서 판매된 Kindle 에서도 동일한 가짓수 입니다. (Google 로 확인)
그러니 생산 지역의 차이는 없다고 봐야겠죠?
참고로 저는 영어를 선택했습니다.
부팅하는 모습입니다. 한 1분 미만 걸린것 같습니다.
Hey~. 난 Paperwhite 3rd generation 이라고 해. 성능이 끝내줘~.
5. 기기 등록
Kindle 은 Amazon Store 에서 구매한 서적을 보기 위한 기기 이므로,
기본적으로 Amazon Store 의 ID 와 연동을 시켜줘야 합니다.
연동을 위해서 먼저 Wi-Fi 연결을 진행합니다.
"Connect to Wi-Fi" 를 선택합니다.
Wi-Fi 를 스캔해주어, 사용할 수 있는 Wi-Fi spot 을 보여줍니다.
Wi-Fi 를 선택하고 사용을 위한 비번을 입력합니다.
그럼 화면 오른쪽 위의 밧데리 마크 옆에 Wi-Fi 아이콘이 뜹니다.
이제 Amazon Store 와 연동할 차례 입니다.
저는 이미 ID 를 가지고 있으니 "Use an existing Amazon account" 를 선택합니다.
그럼 Login ID 와 비번을 입력합니다.
짜잔~~~ 연동 되었습니다.
시간도 저의 local 시간 (한국) 으로 자동으로 싱크되네요.
분실을 대비해, 전화번호도 등록합니다.
KR (+82) 를 선택하면, 일반적으로 생략하는 전화번호 앞자리 "0" 을 입력하지 않아도 자릿수를 맞춰 줍니다.
세세한 부분에서 신경 쓰고 만든 흔적이 보이네요.
전화번호 등록을 마치면 SMS 문자로 등록되었다고 연락이 옵니다. 신기.
사람들이 많이 읽은 책에 대해서 push 해주는 기능 같습니다.
뭔가 얽매이는 것 같아 Skip 합니다.
저는 trend 를 따라가는 것을 한박자 늦춰서 하는걸 좋아해서요.
간단한 설명이 6페이지정도 나옵니다.
짜잔~~~ 이제 책을 읽을 수 있는 준비가 완료되었습니다.
아~ 나도 이제 Kindler !
6. 스벅에서
스타벅스의 무료 와이파이를 사용하려면, web page 를 통한 인증이 필요합니다.
혹시 Kindle 은 이런 종류의 인증 방법도 가능할까? 궁금해졌습니다.
스벅에서 제공하는 KT-starbucks 를 고르니 Web 브라우저에서 진행할꺼라고 안내가 되네요.
흠흠... 대응이 되는구나.
평소 하던것처럼 Agree 선택하면...
와이파이 연결이 됩니다. 편리하다.
7. 가독성
e-ink 라서 화면 전환시에 지지직 하는 잔상이 생기지만,
적응하면 전혀 문제가 되지 않습니다.
불빛 아래에서 보면 더 선명하게 보입니다.
흠흠, 독서할 맛 나네요.
페이지 전환에 대해 느낄 수 있도록, 동영상으로도 찍어 봤습니다.
최대한 확대해 보았습니다.
300PPI 가 어떤 숫치인지는 모르겠지만, 미려한 경계선을 구현해 주는 것 같습니다.
백라이트를 키면 어두운 곳에서도 잘 보입니다.
FIN
새로운 장난감 같이 느껴질지 모르겠지만, 그것은 어디까지나 오해입니다.
저는 이 장난... 아니, 새로운 기기로 문자를 탐독하며 한여름을 보내고자 합니다.
'Hardware' 카테고리의 다른 글
| Hardware | 압력 센서를 가지고 놀아보자 (0) | 2018.07.01 |
|---|---|
| Hardware | 재생토너 chip 교환기 - 1 (0) | 2018.06.29 |
| Hardware | 전자저울 구매하기 (0) | 2018.05.20 |
| Hardware | ATtiny85 를 사용해 보자 - 2 (0) | 2018.05.16 |
| Hardware | TCS230/TCS3200 color sensor 를 사용해 보자 (0) | 2018.04.03 |









































































































































































































































